第一步:下载需要的字体图标
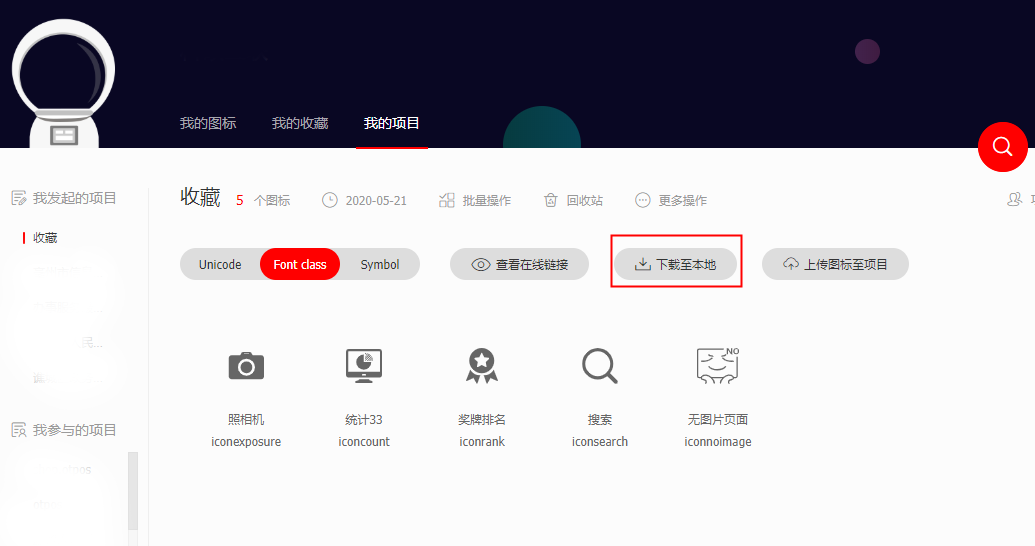
进入阿里图标官网http://iconfont.cn/搜索自己想要的图标,点击下载至本地
将得到名为download.zip的压缩包,解压将看到以下内容:
第二步:转换ttf文件
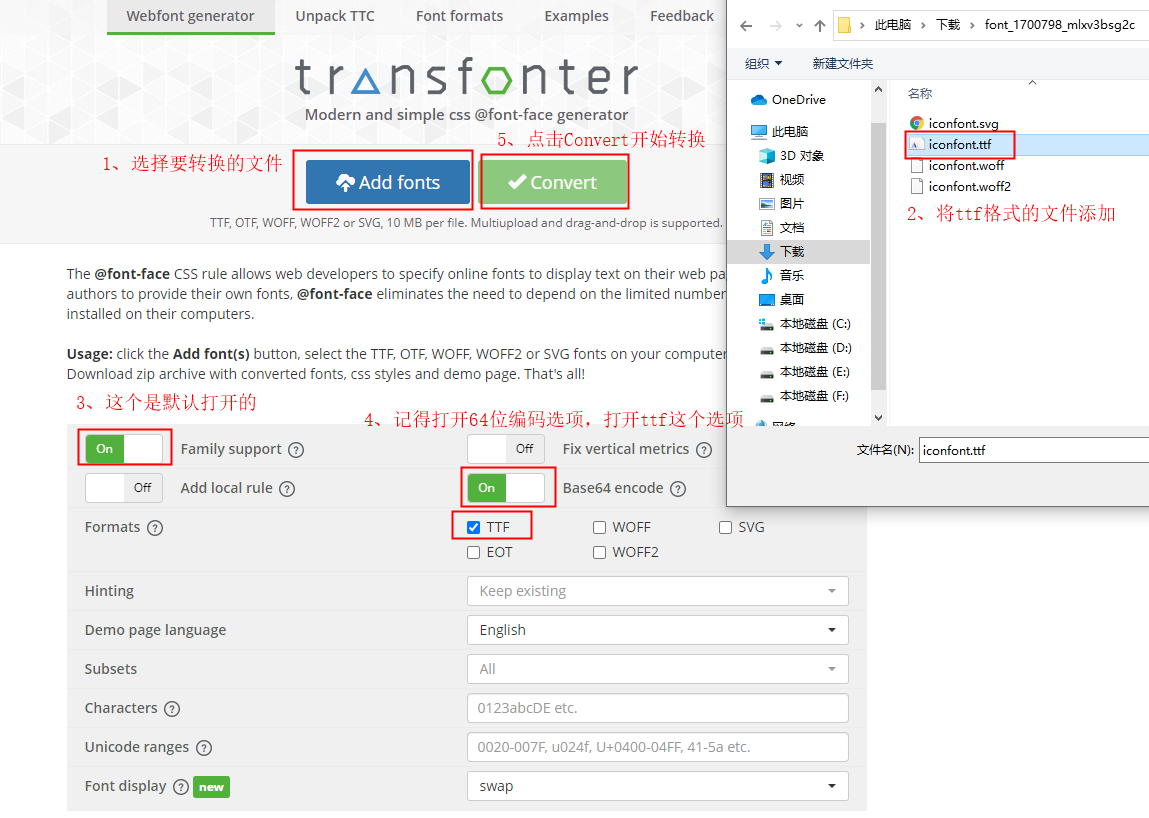
进入https://transfonter.org/平台,将解压出来的ttf字体文件转化成base64格式。流程如下:

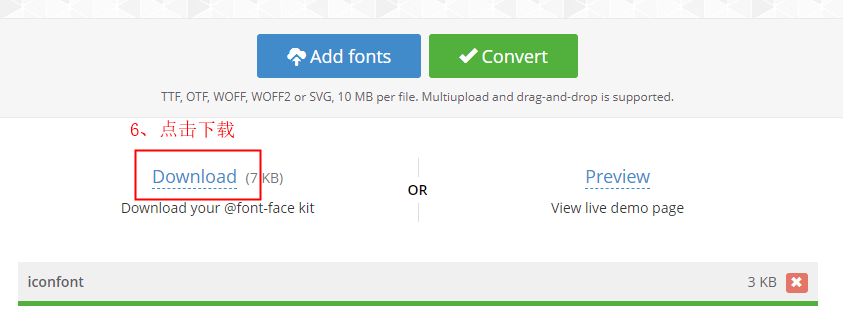
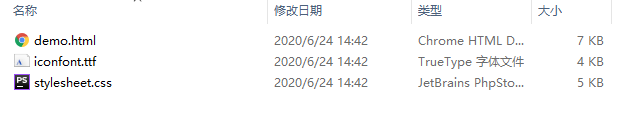
点击下载,得到转换后的压缩包,名为transfonter.org-开头。解压可以得到如下图的几个文件:
第三步:在微信小程序中使用
新建微信小程序,将默认生成的代码删除。
1–在index.css文件中添加样式内容。打开刚刚我们经过转换的解压出来的文件,找到stylesheet.css,将其中的内容全部复制到index.css文件中。注意是转换过的那个文件。
2–打开没有转换过的download.zip解压出来的文件,找到iconfont.css文件,将这个文件中的内容复制到index.css文件中。@font-face这部分不要。
3–在index.wxml中使用字体图标。代码如下:
<!--index.wxml-->
<view class="container">
个人中心
<text class="iconfont iconcount" style="font-size:50px;color:red"></text>
</view>字体图标跟字体一样,可以通过font-size来改变大小,通过指定color来改变他的颜色。



